Refonte Webflow :
Découvrez comment Ouiflow a transformé le site Webflow d'Hyperline afin qu'il soit en phase avec leur objectif fort de croissance


Une team super compétente, efficace et à l'écoute.
Notre site internet est nickel, je recommande les yeux fermés !
Merci Ouiflow
Thomas Cochet
Product Designer chez Hyperline

L'entreprise
Hyperline est une solution de facturation complète, simplifiant et automatisant la gestion des abonnements pour les entreprises, essentiellement les SaaS. Leur plateforme est conçue pour gérer sans effort divers modèles de tarification, allant de la facturation fixe à l'usage, en passant par la tarification basée sur le nombre d'utilisateurs et des modèles hybrides. Hyperline permet aux entreprises de connecter leur CRM à leur logiciel de comptabilité, rationalisant les flux de travail et se concentrant sur la croissance, tout en promettant une intégration technologique sans effort avec des outils de développement et une API intuitive pour des tâches complexes.
Le projet
pages designées
optimisé SEO
d'augmentation des impressions
La seconde refonte du site d'Hyperline par Ouiflow visait à pousser encore plus loin l'autonomie des équipes dans la gestion de son site Webflow, à affiner l'image de la marque et à enrichir le site avec de nouvelles fonctionnalités.
Cette refonte s'inscrit dans une démarche d'amélioration continue, visant à optimiser l'expérience utilisateur, à renforcer la présence en ligne d'Hyperline et à intégrer des outils SEO avancés pour améliorer le référencement naturel. Avec un accent particulier sur l'utilisation des collections dynamiques Webflow, l'équipe a pu créer un site plus interactif et personnalisé, reflétant mieux les valeurs et l'offre unique d'Hyperline.
Les étapes du projet

Wireframes
UI Design

Dév. Webflow
Planification du projet
• Analyse des besoins : Notre objectif est de comprendre les besoins et les objectifs du projet pour s'assurer que le site web répondra à leurs attentes.
• Étude de la maquette Figma: Nous examinons la maquette Figma pour comprendre la structure, le design, les animations voulues et les fonctionnalités requises.
Développement Webflow
• Structure du site: Nous posons la structure de base du site (Header, Footer, Pages, etc.) dans Webflow.
• Intégration du design: Nous intégrons les éléments de design en respectant la maquette au pixel près.
• Développement des fonctionnalités: Nous ajoutons des interactions, des animations et des fonctionnalités comme des formulaires, des galeries, etc.
• Optimisation mobile: Nous nous assurons que le site est responsive et optimisé pour les appareils mobiles.
• SEO technique: Nous mettons en place des balises meta, des titres, des descriptions, des URL canoniques, etc., pour le SEO.
Test et mise en ligne
• Tests fonctionnels: Nous vérifions que toutes les fonctionnalités fonctionnent comme prévu.
• Tests de compatibilité: Nous nous assurons que le site fonctionne sur différents navigateurs et appareils.
• Audit SEO: Nous utilisons des outils dédiés pour effectuer un audit du site.
• Révisions: Nous présentons le site au client pour approbation.
• Modifications : Nous mettons en place un outil permettant de faciliter les retours clients et nous apportons les dernières modifications en fonction des retours du client.
• Déploiement: Nous mettons le site en ligne en utilisant l'hébergement de We
Les bénéfices pour le client
Les équipes d'Hyperline bénéficient désormais d'une totale autonomie dans la gestion du site, ce qui leur permet d'être plus réactifs et d'ajuster le contenu en fonction de l'évolution de leurs offres. L'optimisation SEO et le suivi mensuel ont conduit à une amélioration significative de la visibilité en ligne, attirant un trafic plus qualifié. Enfin, les nouvelles pages et animations ont enrichi l'expérience utilisateur, rendant le site plus interactif et engageant.

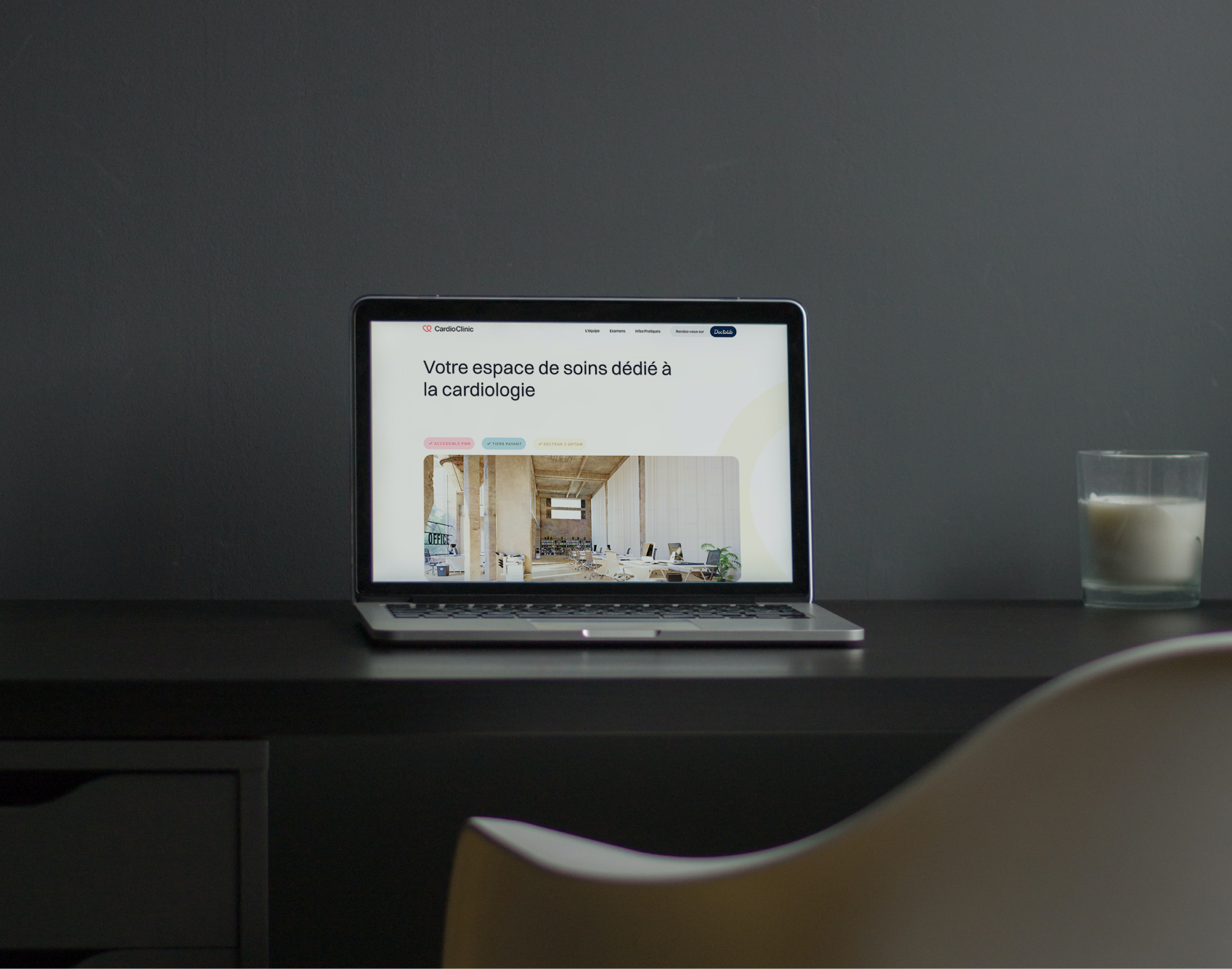
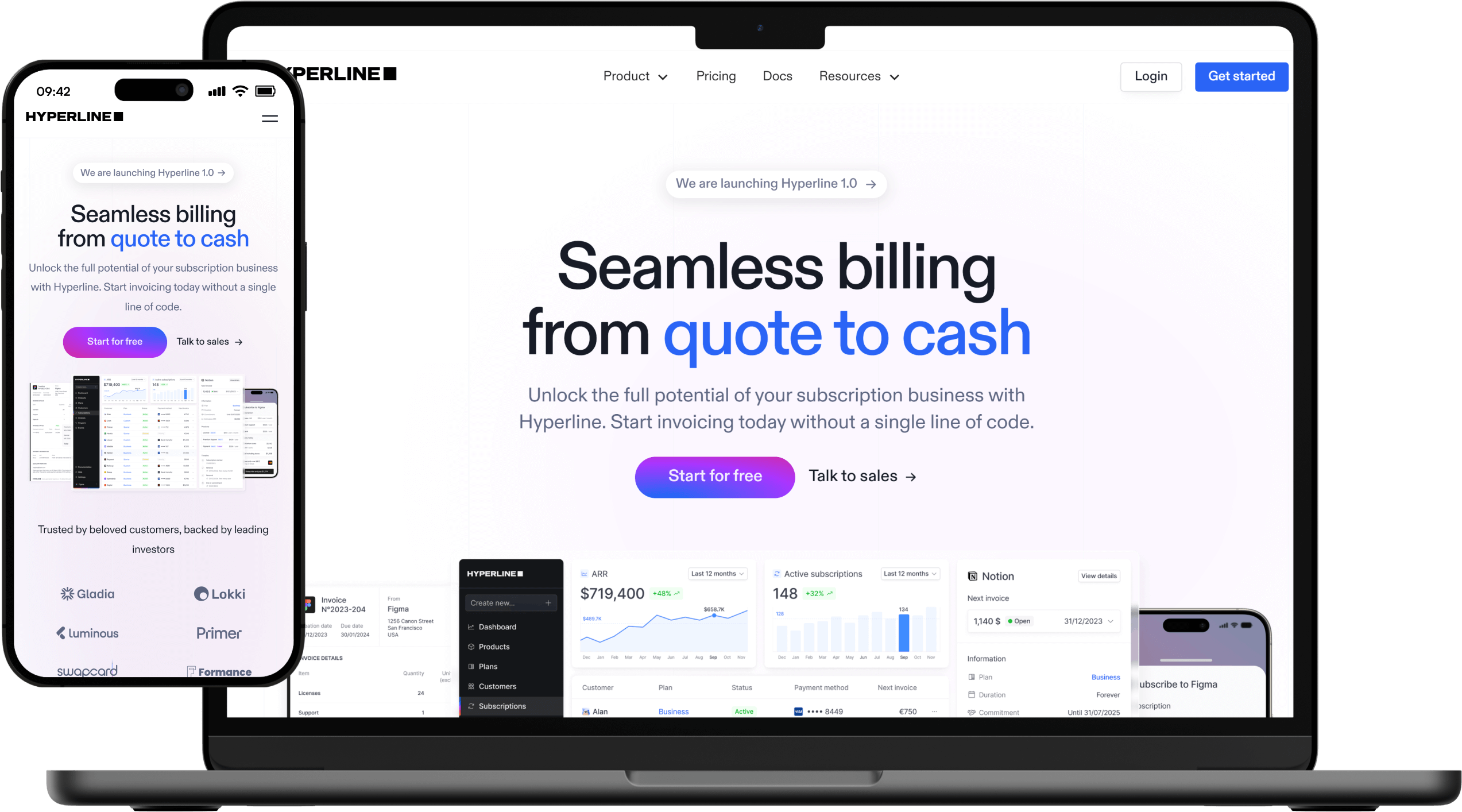
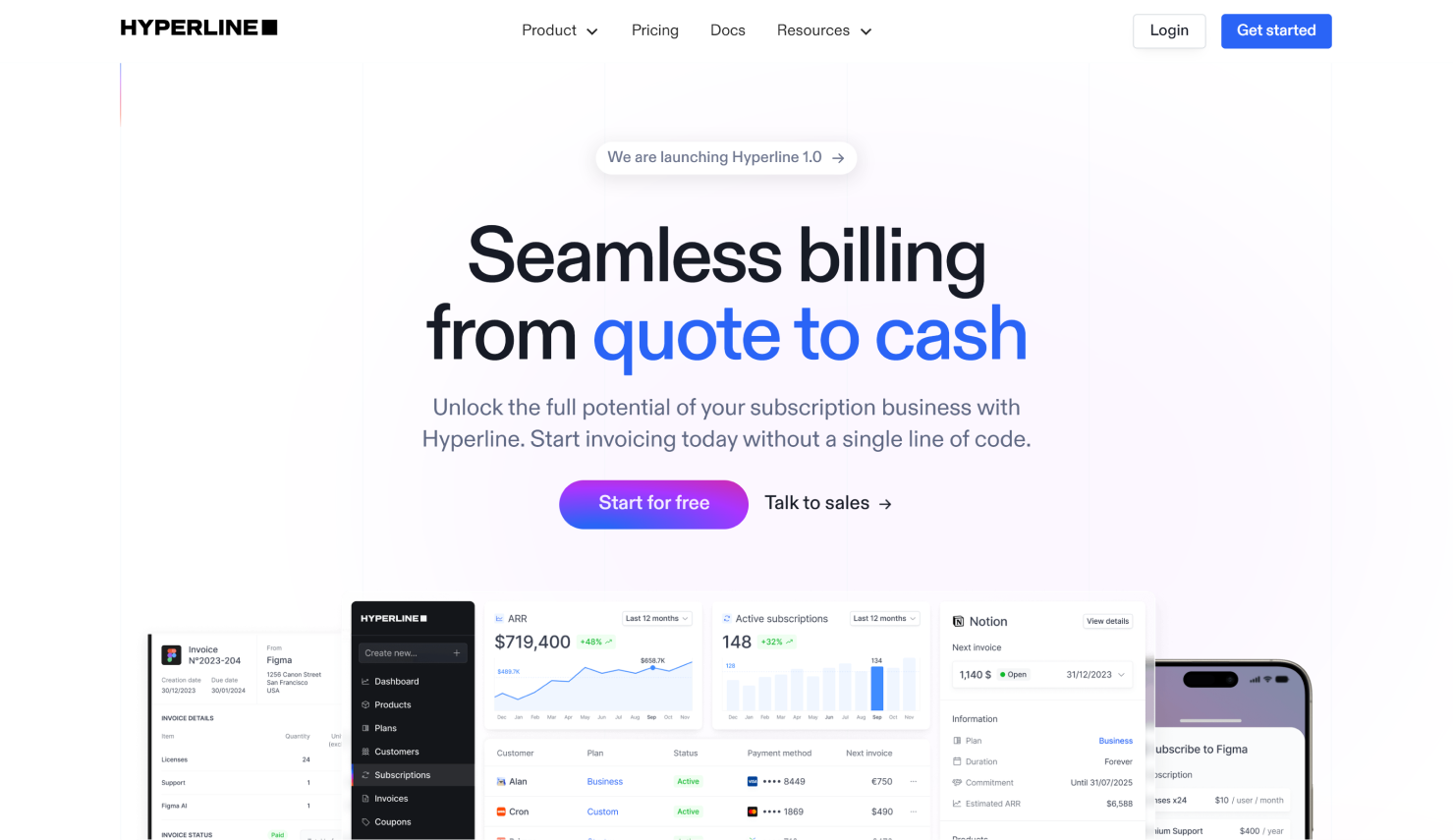
LE PROJET EN IMAGES



Grâce à son intégration avec Webflow, Hyperline a évolué au-delà d'une simple plateforme de gestion des abonnements pour devenir une solution novatrice qui révolutionne l'expérience des utilisateurs en simplifiant leur quotidien.