Refonte Webflow :
Découvrez comment Seyna a transformé sa présence digitale avec une refonte Webflow, améliorant expérience utilisateur et SEO pour soutenir sa croissance dans l'assurance


Merci à Fabien et ses équipes pour le travail réalisé avec Seyna !
Ils nous ont accompagné sur deux refontes de site sur Webflow.
Toujours réactifs et de bons conseils, nous sommes très satisfaits de travailler avec Ouiflow :)
Charles Helliet
Responsable Marketing chez Seyna

L'entreprise
Seyna est une entreprise révolutionnaire dans le secteur de l'assurance, proposant des solutions technologiques avancées pour les courtiers. Sa plateforme permet une gestion et optimisation efficace des produits d'assurance, soutenant ainsi l'innovation et la croissance dans l'industrie.
Le projet
pages designées
optimisé SEO
Collections dynamiques 🤯
Le projet avec Seyna a été ambitieux, visant à transformer leur présence digitale via une refonte sur Webflow.
Les enjeux étaient les suivants :
- créer un nouveau méga menu de navigation ainsi qu'une iconographie
- améliorer l'expérience utilisateur et réduire le temps de chargement du site
- mettre en place des landing pages dédiées à l'acquisition
- mettre en place toutes les bases techniques du référencement naturel en utilisant notre expertise SEO
- ajouter des animations pour dynamiser l'ensemble du site web
- instaurer le système "Client First"
Les étapes du projet

Wireframes
UI Design

Dév. Webflow
Planification du projet
- Analyse des besoins : Notre objectif est de comprendre les besoins et les objectifs du projet pour s'assurer que le site web répondra à leurs attentes.
- Étude de la maquette Figma: Nous examinons la maquette Figma pour comprendre la structure, le design, les animations voulues et les fonctionnalités requises.
Développement Webflow
- Structure du site: Nous posons la structure de base du site (Header, Footer, Pages, etc.) dans Webflow.
- Intégration du design: Nous intégrons les éléments de design en respectant la maquette au pixel près.
- Développement des fonctionnalités: Nous ajoutons des interactions, des animations et des fonctionnalités comme des formulaires, des galeries, etc.
- Optimisation mobile: Nous nous assurons que le site est responsive et optimisé pour les appareils mobiles.
- SEO technique: Nous mettons en place des balises meta, des titres, des descriptions, des URL canoniques, etc., pour le SEO.
Test et mise en ligne
- Tests fonctionnels: Nous vérifions que toutes les fonctionnalités fonctionnent comme prévu.
- Tests de compatibilité: Nous nous assurons que le site fonctionne sur différents navigateurs et appareils.
- Audit SEO: Nous utilisons des outils dédiés pour effectuer un audit du site.
- Révision client: Nous présentons le site au client pour approbation.
- Modifications finales: Nous mettons en place un outil permettant de faciliter les retours clients et nous apportons les dernières modifications en fonction des retours du client.
- Déploiement: Nous mettons le site en ligne en utilisant l'hébergement de Webflow.
Les bénéfices pour le client
En créant des landing pages étape par étape sur Webflow, nous avons pu aider les équipes Seyna dans la création d'un meilleur tunnel d'acquisition.
L'optimisation pour les moteurs de recherche (SEO) leur permet désormais de se classer plus haut dans les résultats de recherche afin de gagner en visibilité.
Le méga menu permet d'améliorer la facilité d'utilisation du site, ce qui entraîne une augmentation du taux de conversion et une réduction du taux de rebond.

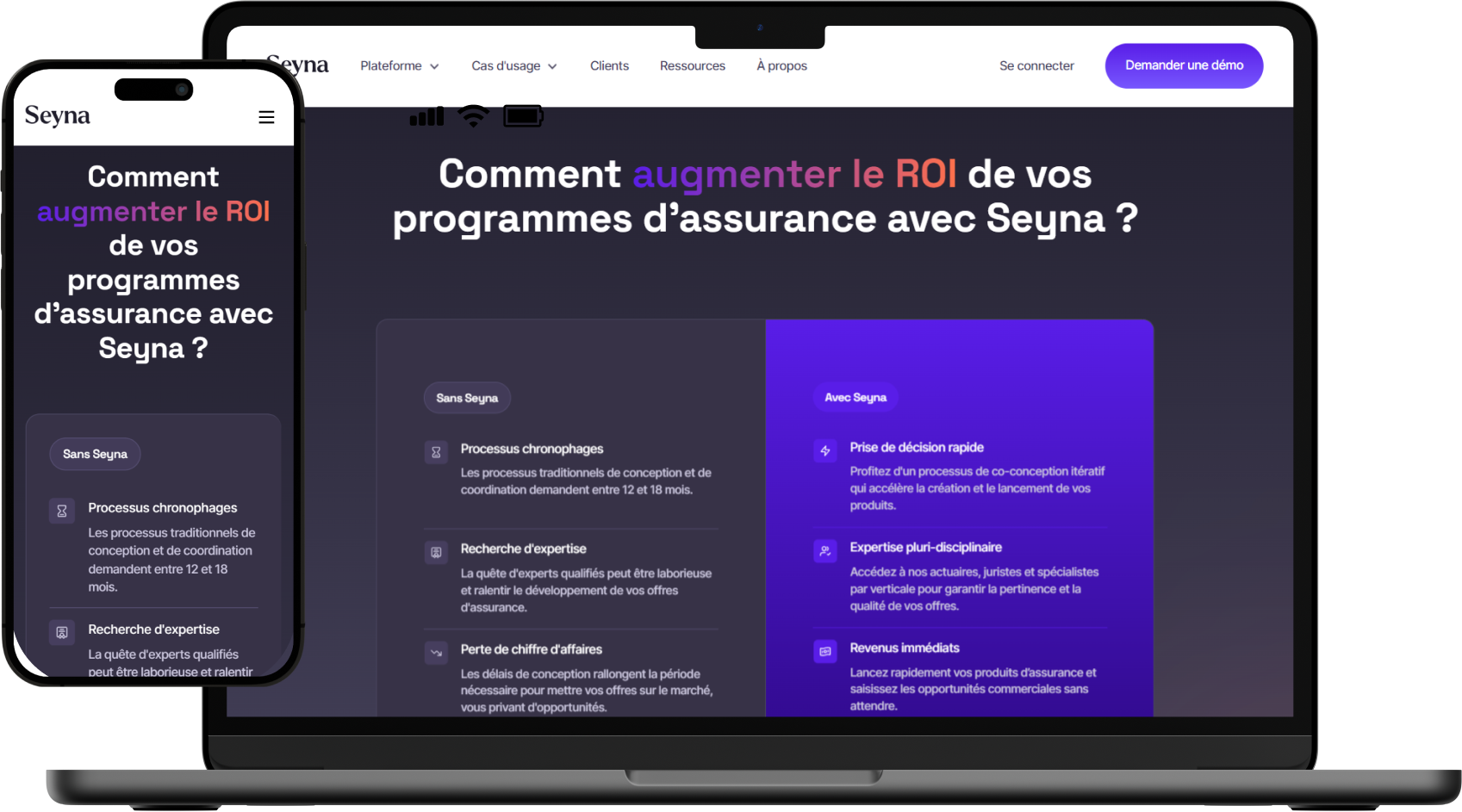
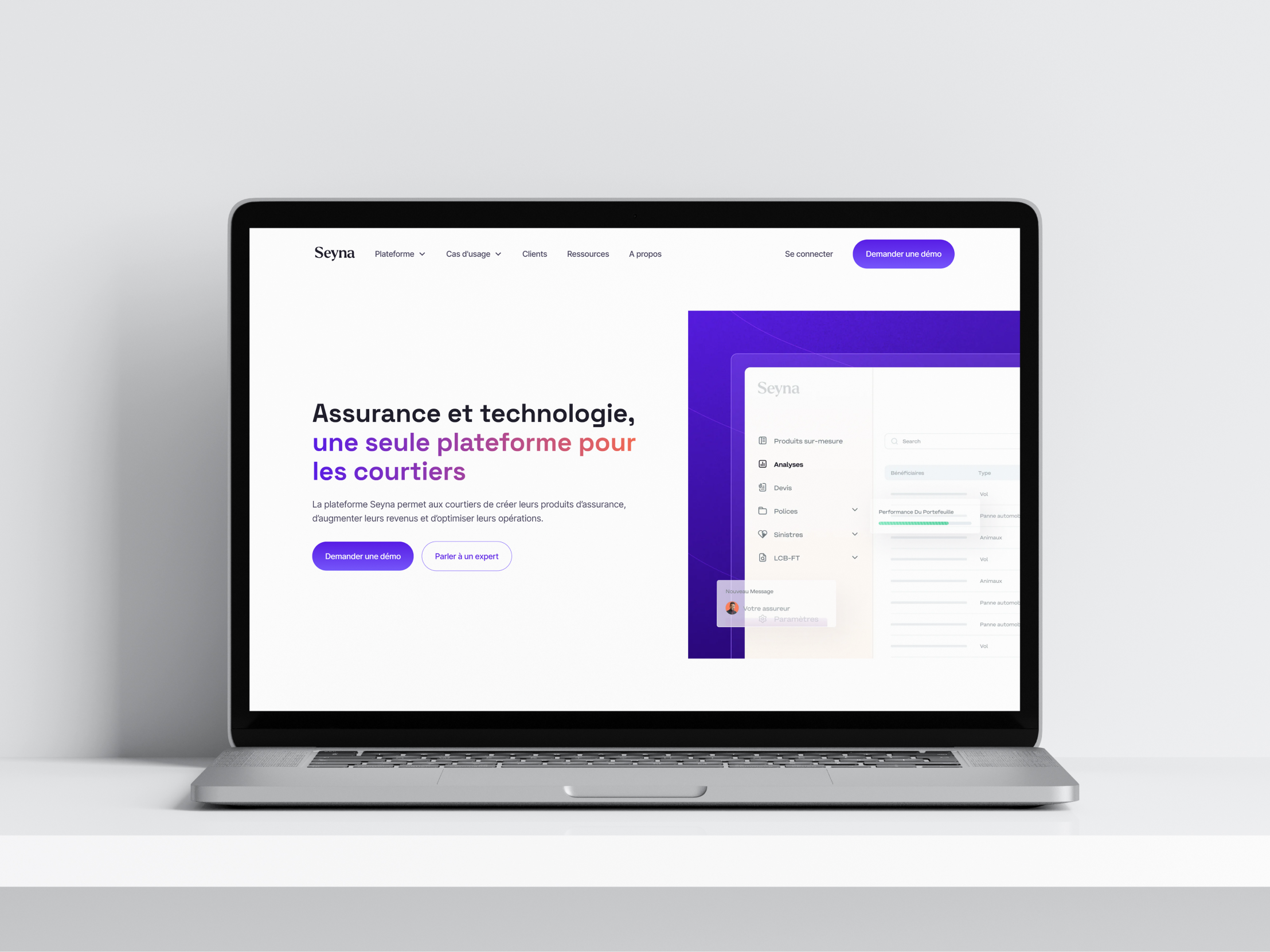
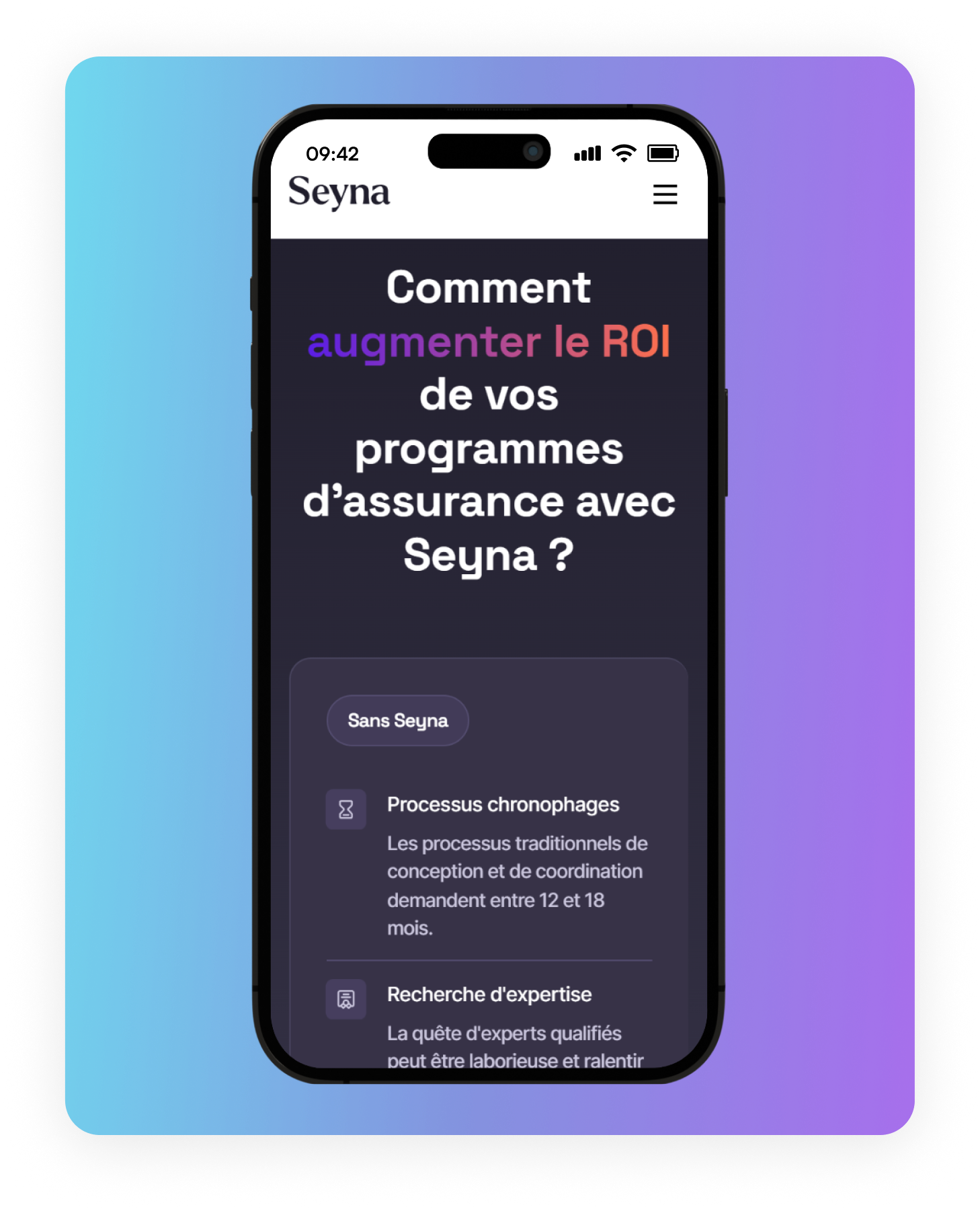
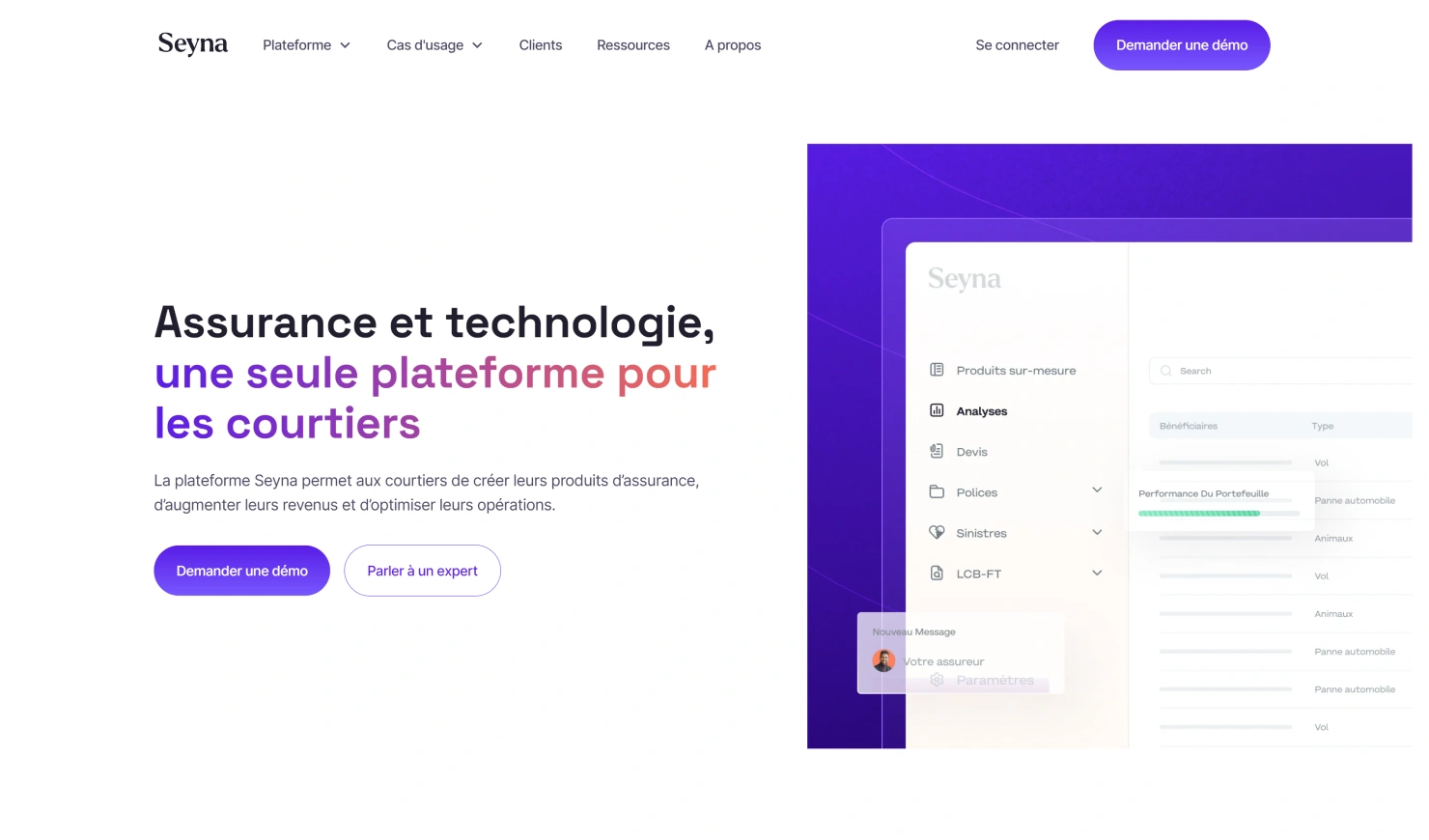
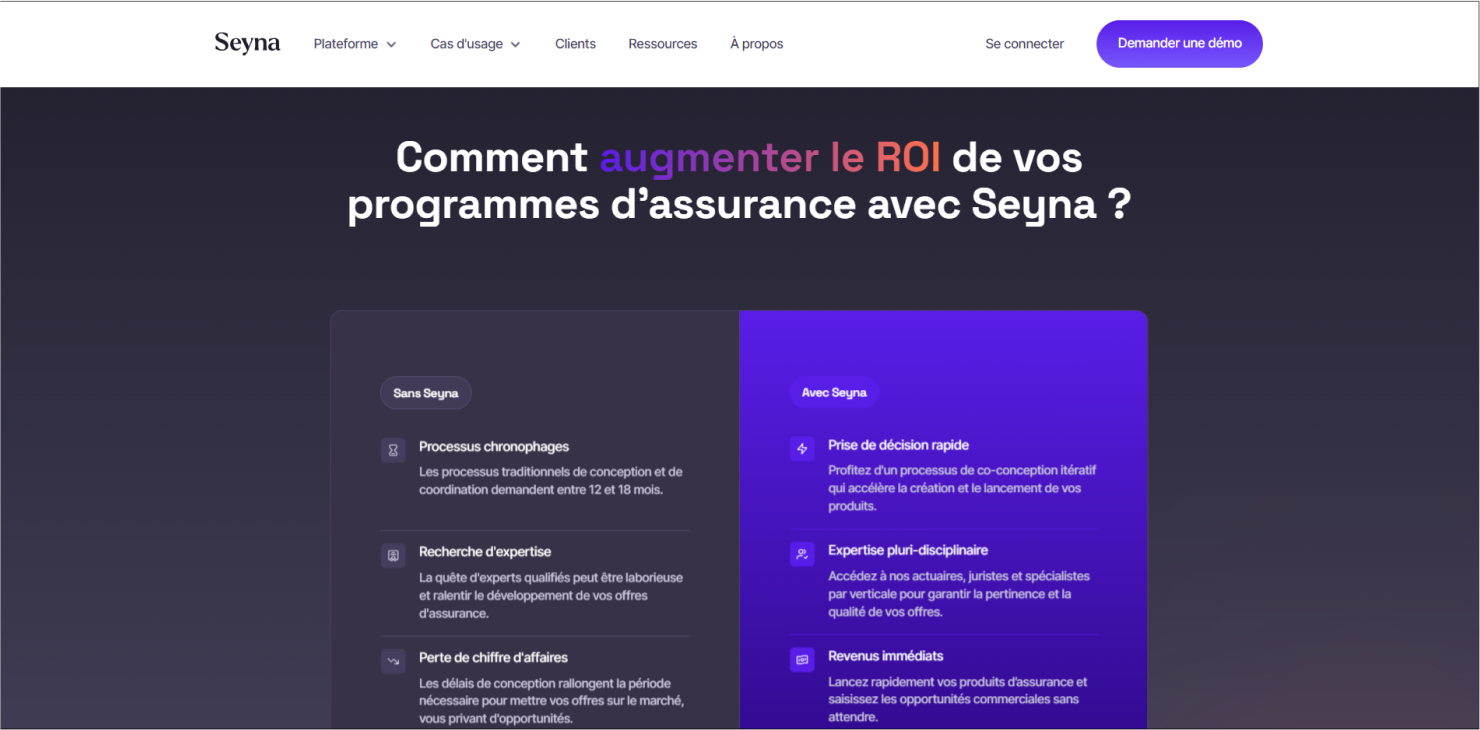
LE PROJET EN IMAGES



"Avec Webflow, Seyna est devenue plus qu'une suite de solutions SaaS : c'est une plateforme qui permet aux courtiers de se concentrer sur ce qui compte vraiment, leurs clients."