Annoncée lors de la Webflow Conf 2023 l'intégration de Spline dans Webflow la fusion prometteuse entre la modélisation 3D intuitive de Spline et la puissance de Webflow est une véritable aubaine pour les designers qui cherchent à donner vie à leurs sites web avec une touche de modernité et d'interactivité.
Révélée à la Webflow Conf 2023, l'intégration de Spline dans Webflow marque une alliance prometteuse. Cette fusion combine l'intuitivité de la modélisation 3D de Spline avec la robustesse de Webflow, offrant aux designers une opportunité exceptionnelle d'enrichir leurs sites web d'une dimension moderne et interactive.
Qu'est-ce que l'intégration de Spline dans Webflow ?
Spline, avec son interface utilisateur épurée et ses outils de modélisation 3D, s'intègre désormais de manière transparente dans Webflow. Cette intégration vous permet d'insérer des éléments 3D interactifs avec aisance dans vos projets de création de site web en éliminant le besoin de codage complexe ou de plugins additionnels. En bref, plus besoin de se prendre la tête !
Comment intégrer Spline dans vos projets Webflow ? Le guide étape par étape
1. Commencez avec Spline
Inscrivez-vous ou connectez-vous sur Spline et créez votre élément 3D. Vous pouvez aussi en importer un déjà existant.
2. Préparation de votre fichier pour Webflow
Une bonne préparation de votre fichier Spline est cruciale pour une intégration réussie dans Webflow :
Nommez avec précision
Ce sont les fondations de toute réalisation : Assurez-vous que chaque élément de votre création 3D est correctement nommé. Cela peut sembler élémentaire, mais c'est essentiel pour éviter toute confusion plus tard.
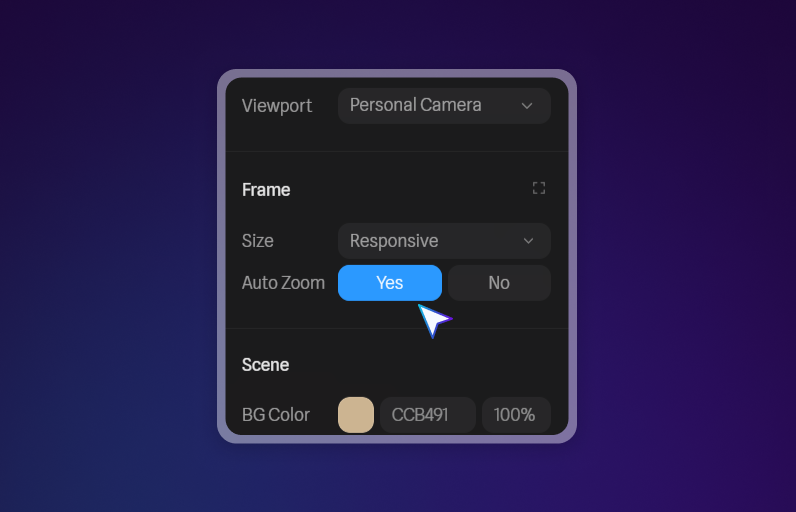
Activez l'auto-zoom
Dans le panneau de droite de Spline, sélectionnez votre cadre et activez l'option 'auto-zoom'. Cela garantit que votre élément s'adapte harmonieusement à tous les appareils et assure à votre utilisateur une expérience 3D immersive de qualité.

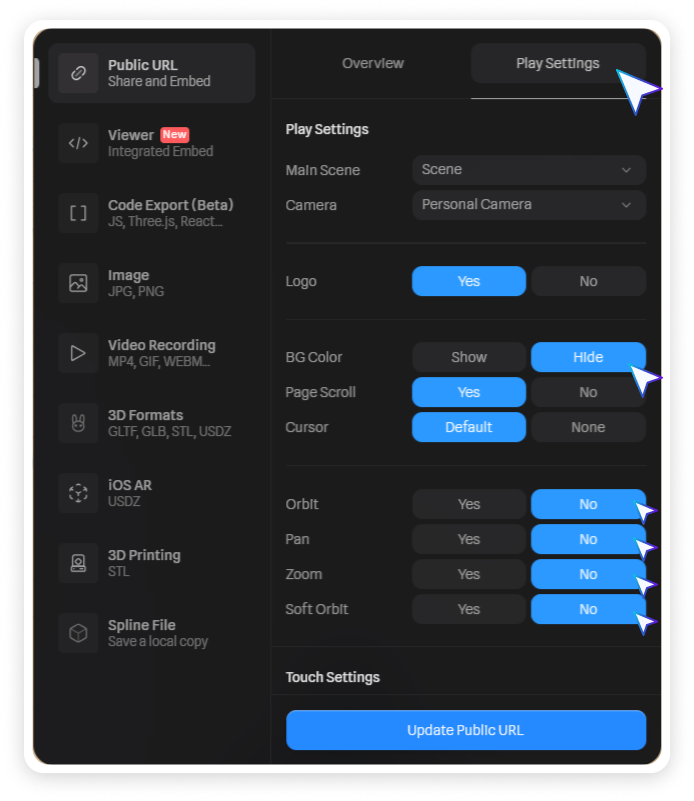
Exportez intelligemment
Cliquez sur 'export', puis dans 'play settings', choisissez 'hide background' pour obtenir un élément avec un fond transparent. Désactivez aussi les options comme 'orbit', 'pan', 'zoom' et 'soft orbit' pour un contrôle plus précis.

Sauvegardez les changements
N'oubliez pas de sauvegarder les changements pour conserver la configuration de votre élément.
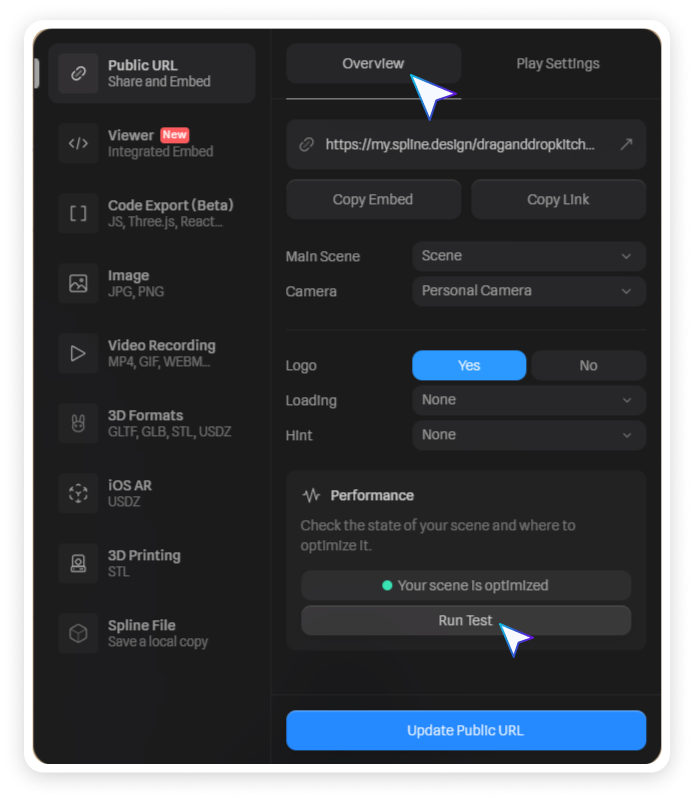
Copiez le lien de votre élément
Dans l'onglet 'Overview', copiez le lien de votre élément 3D pour l'utiliser dans Webflow.
Attention : La 3D est un véritable game changer mais elle peut affecter les performances de votre site web. Heureusement, Spline vous permet de Garde un œil sur les performances via l'onglet 'Overview' > 'viewer' > 'performance > run test'. Vous obtiendrez un audit des performances et des conseils pour les optimiser.

3. Intégration dans Webflow
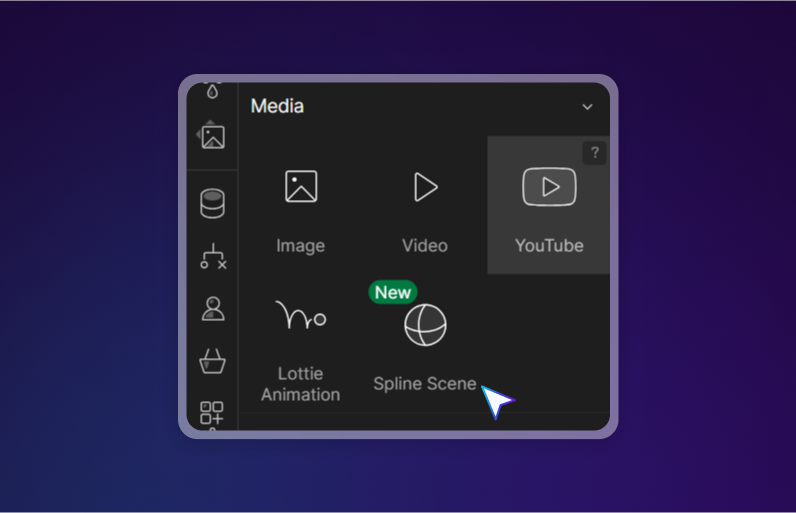
Ajoutez votre élément 3D
Ouvrez Webflow, glissez l'élément 'spline scene' dans votre page et collez-y le lien de votre élément. N'oubliez pas d'attribuer une classe à votre scène pour un meilleur contrôle dans votre site web.

Animez selon vos envies
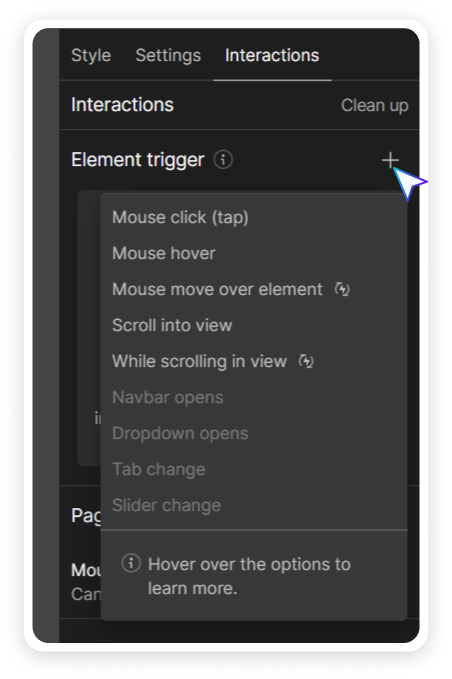
Choisissez sur quelle action votre élément 3D va s’animer en naviguant dans 'element trigger' qui se trouve dans le panneau latéral droit. Vous y trouverez une multitude d'options basées sur les interactions des utilisateurs :

Personnalisez l'animation
Créez une nouvelle animation et donnez-lui un nom qui résonne avec son action.
Intégrez et animez
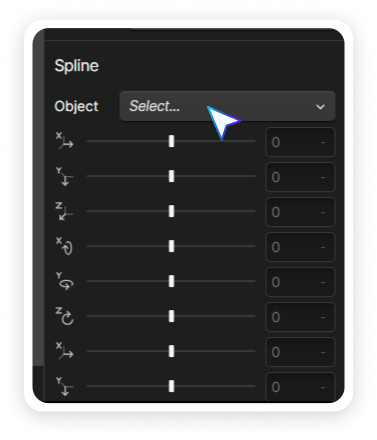
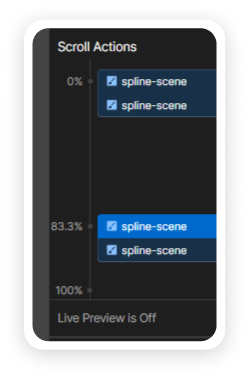
Sélectionnez votre élément Spline et cliquez sur le + de 'scroll action' afin de choisir ‘integration’ > ‘Spline’.
Vous pouvez alors aller dans la catégorie 'object' afin de choisir l'élément à animer.

Ajustez et testez
Définissez l'état par défaut de votre élément et expérimentez différents états et animations. L'expérimentation est la clé. N'hésitez pas à tester différentes animations pour trouver celle qui convient parfaitement à votre site.

Astuce : Utilisez l'option 'live preview is on' pour voir vos modifications en temps réel.

Faites un tour sur le site de Cohort si vous souhaitez un aperçu de ce que cela peut donner (made in Ouiflow évidemment 😉)

En bref
L'intégration de Spline dans Webflow est plus qu'une simple mise à jour technique ; c'est une invitation à repenser la conception web. N’hésitez pas à combiner l’action de votre élément 3D avec le scroll, le hover d’un bouton ou encore un changement de page. Il y a un tas de possibilités qui vous permettra de rendre votre site web mémorable ! C'est une opportunité pour les designers de se démarquer, d'innover et de créer des sites web qui ne sont pas seulement fonctionnels, mais véritablement captivants. Chez Ouiflow, nous sommes impatients d’utiliser cette nouvelle association afin de rendre vos sites web encore plus époustouflant et de repousser les limites de la créativité.







