La magie des variables Webflow
Webflow, leader incontesté du design web, ne cesse de nous étonner. Lors de la Webflow Conf 2023, ils ont sorti le grand jeu avec des innovations à couper le souffle comme Localization, l'intégration de Spline et plus encore. Parmi ces pépites, les variables dans le Designer Webflow ont fait leur grande entrée. Un peu comme le sel dans une recette, ces petites merveilles apportent la saveur et la cohérence à votre site. Alors, prêt à plonger dans le monde merveilleux des variables avec Ouiflow ? Accrochez-vous, ça va décoiffer !
Types de Variables dans Webflow
Les variables Webflow sont bien plus que de simples outils : ce sont des baguettes magiques pour le futur du design web. Elles assurent une identité visuelle impeccable et fluidifient le processus de création. Imaginez le temps gagné en ajustant une couleur dominante sur l'ensemble de votre site Webflow en un seul clic.
Variables dans le Code HTML et CSS
Pour les sorciers et sorcières du design qui veulent tout contrôler, ces variables sont vos meilleures alliées. C'est un moyen efficace de garantir la cohérence tout en facilitant les mises à jour. Une fois ces variables de codes définies, le moindre changement que vous souhaitez apporter sur votre site web sera automatiquement mis à jour rapidement. Abracadabra !
Variables dans l'interface Webflow
Webflow a poussé la simplicité encore plus loin en intégrant les variables directement dans son interface. Cela signifie que depuis le tableau de bord, les designers peuvent définir et ajuster des variables de couleurs (pour un background, une police, un élément…), de polices (Le texte, les titres, H1, H2, H3…), de tailles (un espacement, une bordure, une marge, un élément…). Modifier tout cela sans avoir à plonger dans le code, pratique quand toute l’équipe souhaite mettre la main à la pâte !
Maîtriser les Variables avec Ouiflow
Maintenant qu’on connaît les différents types de variables, comment les utilise-t-on ?
Créer sa variable
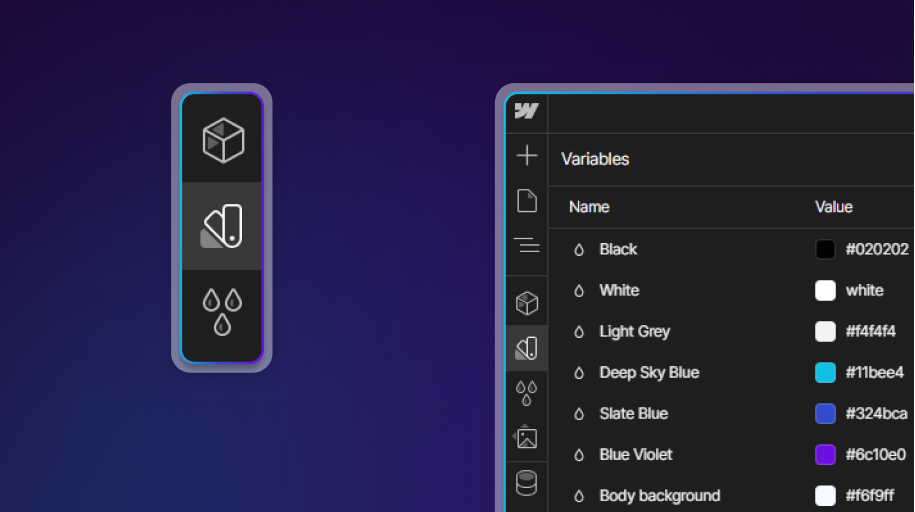
Avec la nouvelle interface Webflow, c'est comme si Noël était arrivé en avance. Pour accéder aux variables rien de plus simple, cette nouvelle icône se situe entre celle des components et des styles, elle représente les étiquettes des variables.

Astuce : Pour les pressés, la touche “V” est votre raccourci magique.
Comment on ajoute une nouvelle variable ?
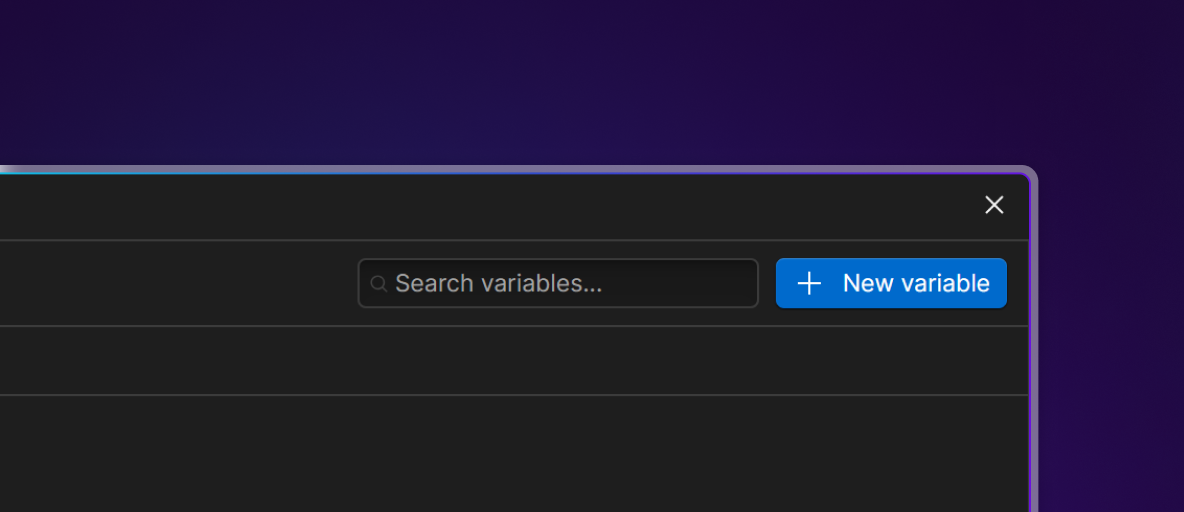
Dans ce nouveau panneau vous pouvez alors créer de nouvelles variables en cliquant simplement sur “+ New Variable” situé en haut à droite du panneau. C’est également ici que vous retrouverez toutes les variables que vous avez créées.
Comment on retrouve une variable que l’on a créée ?
Si vous avez beaucoup de variables, il peut être difficile de retrouver celle que vous cherchez. Heureusement, Webflow offre une fonction de recherche. Tapez simplement le nom de la variable dans la barre de recherche pour la retrouver rapidement.

Comment on modifie une variable ?
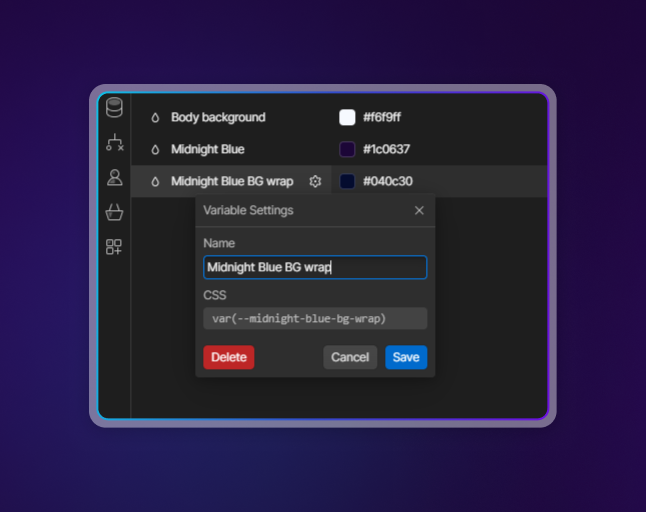
Pourquoi se compliquer la vie ? Trouvez votre variable, cliquez dessus, et ajustez sa valeur. Les changements sont immédiatement appliqués partout où la variable est utilisée.

Vous pouvez également nommer votre variable, définir sa valeur (une couleur ou une taille de police) et même ajouter une description pour vous rappeler à quoi elle sert.
Vous savez désormais créer vos variables de police, de couleurs et plus encore !
Connecter vos variables
Créer des variables, c'est bien. Mais les utiliser à bon escient, c'est encore mieux. Pas de panique, chez Ouiflow on vous guide pas à pas. Si je vous dis que vous pouvez connecter des variables entre elles, dingue non ?
En comprenant ces relations, vous pouvez créer des designs plus cohérents et réactifs. Par exemple, une couleur de bouton peut dépendre de la couleur principale du site : vous avez une variable pour la "Couleur principale" et une autre pour la "Couleur du bouton". Liez les ensembles, et chaque fois que vous modifiez la "Couleur principale", la "Couleur du bouton" s'ajustera automatiquement.
Cela s’applique à toutes les variables, aussi bien la couleur que les fonts et leurs tailles. L'avantage ? Si vous modifiez une variable, le changement se répercute sur tous les éléments liés à cette variable.
Comment connecter des variables ?
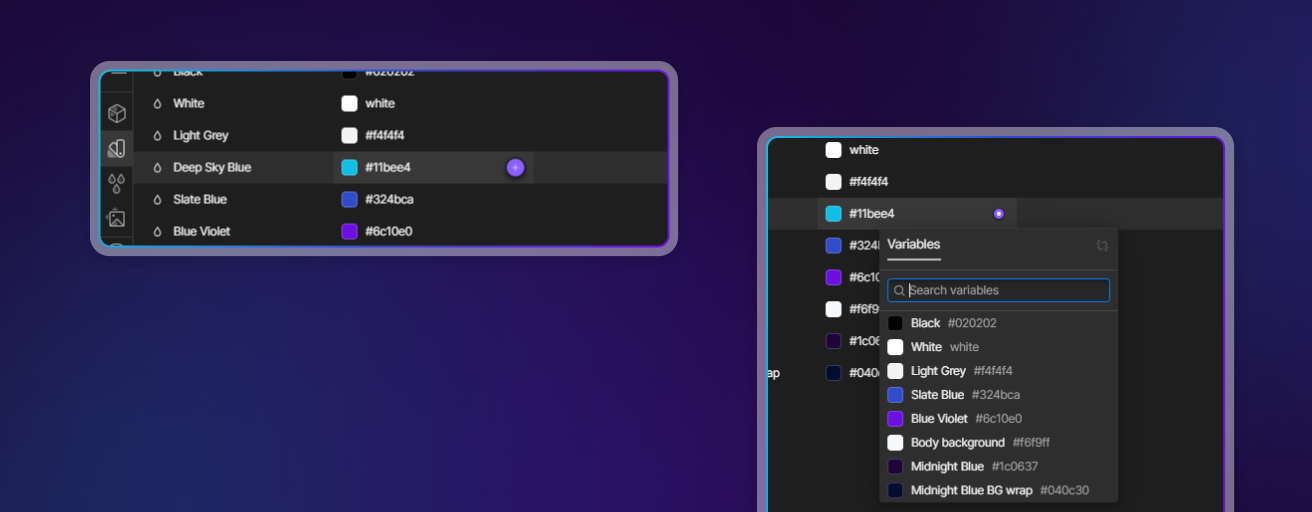
Les connecter est simple. Sélectionnez l'élément que vous souhaitez personnaliser, allez dans le panneau de style, et cliquez sur la petite icône violette de lien à côté de la propriété que vous souhaitez lier. Choisissez ensuite la variable correspondante dans la liste déroulante.

Certes vous allez passer un certain temps de construire ses variables mais les utiliser sans les avoir correctement préparées serait complètement contreproductif, et alors là vous pouvez dire adieu au gain de productivité et de qualité !
Gérer ses variables
Organiser ses variables, c'est un peu comme ranger ses baguettes magiques. Chez Ouiflow on vous conseille de les classer en 2 catégories : un groupe de variables et un groupe avec les liens entre les variables. Cette distinction permet de clarifier la fonction de chaque variable et d'optimiser leur utilisation.
Regroupez vos variables selon leurs caractéristiques avec un nom compréhensible et simple. Si je souhaite avoir plusieurs possibilités de couleurs pour mes fonts, je nomme mon groupe font-color et je spécifie la caractéristique, ce qui me donne :
- font-color/primary
- font-color/secondary
- font-color/…
En regroupant ces variables par groupes caractéristiques vous naviguerez beaucoup plus facilement entre vos variables sans devoir les chercher pendant des heures.
Vous voyez la porte des possibilités de personnalisations quasi infinie s’ouvrir ? Essayez ces interconnexions, vous ne serez pas déçu !
Des variables dans les animations et interactions
Encore une fois, vous imaginez bien que Webflow a poussé l’expérience encore plus loin. En effet, lors de la Webflow Conf 2023, ils ont conclu leur chapitre sur les variables avec leur intégration possible dans les animations du designer. Fini le temps des sites statiques ! Place à la magie des interactions dynamiques.
Comment rendre une variable dynamique ?
Dans Webflow, rendre une variable dynamique est un jeu d'enfant. Ouvrez le panneau des interactions et choisissez l’interaction à laquelle vous voulez appliquer une variable. En bas du panneau il y a une nouvelle section a fait son apparition “Set variable value”, vous n’avez plus qu’à choisir le changement que vous voulez effectuer et le tour est joué ! Vous pouvez également vous rendre dans le panneau des variables et copier le code CSS afin de l’intégrer dans le code de l’élément que vous souhaitez modifier.
Par exemple, vous pouvez lier une variable de couleur à une action de survol, changeant ainsi la couleur d'un bouton lorsque l'utilisateur passe la souris dessus.
Un exemple d’utilisation ?
Et si vous ne voyez pas encore à quel point Webflow va révolutionner le processus de conception, laissez-moi vous donner quelques exemples :
Un mode light/dark :L’utilisation la plus évidente de ces variables dynamiques est la création d’un mode clair et sombre facilement. Il vous suffit d’associer une variable à un bouton, et vous pouvez permettre aux utilisateurs de basculer entre un mode clair et sombre, adaptant ainsi le design du site à leurs préférences en un claquement de doigts.
Autres exemples :Les possibilités sont infinies avec les variables dynamiques. Imaginez un site où la couleur de fond change en fonction de l'heure de la journée, ou un élément qui s'anime en fonction de la position de défilement de l'utilisateur. Avec Webflow et ses variables, vous avez les outils pour rendre vos idées réalité et vous concentrer sur les utilisateurs. Un site qui change de couleur selon l'humeur de l'utilisateur ou qui danse au rythme de la musique… À vous d’y réfléchir !
En résumé, les variables Webflow sont le secret pour transformer votre site en chef-d'œuvre interactif et offrir une expérience utilisateur unique. Alors, prêt à épater la galerie ?
En bref
Ce qu’il faut retenir des variables :
- Variables bien pensées : Les variables sont conçues pour les designers et les développeurs. Tout le monde y trouve son compte
- Simplicité déconcertante : Facile à créer, modifier et associer entre elles ou avec des animations
- Modifications instantanées : Un gain de temps et de productivité immense que vous pouvez réutiliser pour améliorer tous vos projets
- Création intuitive : Des sites web dynamiques et interactifs qui offrent une expérience utilisateur d’une nouvelle ère
Conseils pour une utilisation efficace :
- Planifiez à l'avance : Avant de commencer à créer des variables, réfléchissez aux éléments que vous utiliserez le plus souvent.
- Nommez clairement : Assurez-vous que chaque variable a un nom descriptif pour éviter toute confusion.
- Testez régulièrement : Après avoir connecté une variable, prévisualisez votre site pour vous assurer que tout fonctionne comme prévu.
- Restez organisé : Si vous avez de nombreuses variables, envisagez de les regrouper par catégorie ou de les marquer pour faciliter la navigation.
Il est donc primordial de bien gérer les variables dans Webflow pour concevoir des sites web de qualité et homogènes. En apprenant à dompter ces variables, vous améliorez la rapidité de conception et vous vous assurez que votre site soit toujours une expérience magique pour vos utilisateurs !
Si vous êtes convaincu de la puissance de Webflow pour votre site web, venez en discuter avec nous et voyons comment on peut vous propulser avec notre expertise !
Psst !
Nous avons entendu dire que de nouveaux types de variables allaient déjà débarquer très prochainement sur Webflow . Restez à l’affût, Ouiflow vous en parlera dès que ces nouveautés seront disponibles, et on vous promet que c’est du lourd !
Si vous préférez les explications des variables, en vidéo et plus détaillées, ça se passe par ici :







