Pourquoi compresser ses images ?
C’est bien utile de rédiger des articles pour compresser des images via Webflow, mais à quoi sert vraiment la compression de ses images ?
- L’amélioration de votre référencement naturel (SEO), c’est-à-dire vous permettre d’avoir un meilleur classement dans le résultat des recherches Google. Mais compresser les images n’est pas la seule solution pour améliorer votre SEO ! (Découvrez d’ailleurs comment améliorer votre référencement naturel avec notre guide ultime du SEO sur Webflow !)
- La réduction du temps de chargement de vos pages.
- La réduction de l’empreinte carbone de votre site Webflow. En réduisant les images, on va permettre de diminuer le nombre de requêtes envoyées au serveur, ce qui diminue ainsi la consommation d’énergie.
- La réduction du taux de rebond de votre site Webflow, c’est-à-dire le pourcentage de personnes qui sont allés sur votre site, mais immédiatement repartis, et qui, par conséquent, n’ont vu qu’une page de votre site.
L’outil Flowbase
L’outil Flowbase est une extension Chrome qui va permettre d’obtenir plusieurs caractéristiques dans votre interface Webflow. Icônes, nouveaux composants, compression d’images, …
Il est donc super simple de compresser vos images :
- Télécharger Flowbase
- Ouvrir la bibliothèque de vos visuels et images sur votre projet Webflow
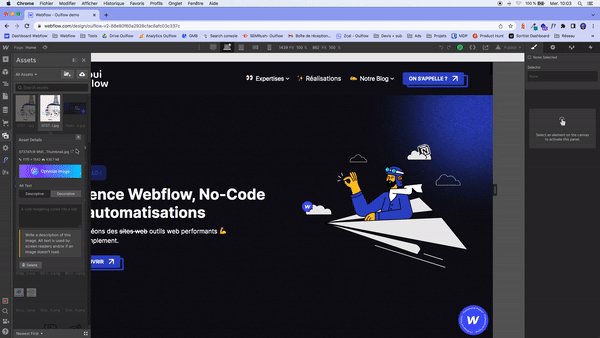
- Ouvrir les paramètres d’une image en cliquant sur l’icône en haut à droite
- Cliquer sur “Optimize Image”
Le tour est joué ! Un duplicata est créé, c’est la version compressée de l’image de base.
Découvrez comment faire en vidéo ici 👇